我用过Gitbook,Wikipedia,Docsify等等很多文档系统,我认为这之中最好的是Gitbook,界面美观并且易上手还不需要服务器,但是有些问题我觉得很难受:Gitbook国内访问速度实在是太慢了,而且现在变为在线版后是无法构建静态页面自己部署的,用远古的编辑器做的话感觉又不如用Docsify,直到发现了Docusaurus之后一眼就爱上了,精致的外观,不仅易用还完全可自定义,对我这种不需要多人协作只是个人撰写而言就我个人而言配得上最佳文档系统.
什么是Docusaurus
Docusaurus 是一款静态站点生成器。 可以搭建带有快速客户端导航的单页应用,充分利用了 React,让你的网站具有交互能力。 它提供了开箱即用的文档功能,不过也可用于搭建各种网站(个人网站、产品、博客、营销主页,等等)。
官网在:Docusaurus
注意由于网站在国外所以可能导致无法访问
一分钟构建
本文只介绍使用NPM搭建,如要使用Yarn请自行参考官方文档
Docusaurus非常易用,简单几步即可完成初始开发环境的搭建,如果只是使用文档系统,甚至不需要进行任何复杂的配置,由于官方有完整详尽的安装教程我就不仔细讲了.
首先确保你的电脑上必须安装有Node.js,这是一切的基础.
如果还没有,那么速速前往下载安装Node.js
建议安装LTS(长期维护版)的Node.js,这样最稳定也最不容易出现奇奇怪怪的问题.
成功安装后找一个心仪文件夹,进入,并在当前目录中打开cmd,运行安装命令:
npx create-docusaurus@latest my-website classic
接下来运行:
cd my-website
npx docusaurus start
现在打开http://localhost:3000/即可看到本地部署完成的初始页面
运行开发服务器之后,现在做出的任何改动都能够实时反馈在页面上,这也是我很喜欢的一点.
如果要构建静态页面,使用:
npm run build
然后生成的静态页面即可在./build中找到,可以把它上传到云服务器或是虚拟主机使用.
配置简单修改
要对配置文件进行修改,先在Docusaurus的根目录找到docusaurus.config.js文件,使用IDE打开即可
基础的配置项有标题,标签栏tag,地址,图标等等
在docusaurus.config.js文件的开头即可找到
title: 'My Site',
tagline: 'Dinosaurs are cool',
url: 'https://your-docusaurus-test-site.com',
baseUrl: '/',
onBrokenLinks: 'throw',
onBrokenMarkdownLinks: 'warn',
favicon: 'img/favicon.ico',
可以在配置文件中改成简中,配合i18n支持可以简单的实现多语言的配置
打开docusaurus.config.js文件,找到i18n的配置项,更改为:
i18n: {
defaultLocale: 'zh-Hans',
locales: ['zh-Hans'],
localeConfigs: {
},
},
亦可对文档主题,目录结构等等进行修改,这里不多赘述了,更多自定义项见官方文档
搜索插件安装
?如果你正在做一个开源项目,直接去Algolia申请使用许可即可,完全可以跳过该部分
现在为我们的文档系统添加一个搜索功能,使用的插件为docusaurus-search-local,源地址在:Offline/local search for Docusaurus v2
之所以用它很重要的一点是这个插件原生支持中文搜索,安装也很简单,先进入项目目录打开cmd运行:
npm install --save @easyops-cn/docusaurus-search-local
运行完毕后就可以先把命令行放着不管,进入docusaurus.config.js
找到themes:[ ]这一栏将以下代码合并其中即可完成添加
themes: [
[
require.resolve("@easyops-cn/docusaurus-search-local"),
({
//此处添加自定义设置项
hashed: true,
language: ["en", "zh"],
}),
],
],
docusaurus-search-local也支持非常多的自定义内容,包括但不限于检索机制/位置/外观
关于主题配置项简单汉化(机翻改)了一下放在这里:
| Name | Type | Default | Description |
| indexDocs | boolean | true | 是否索引文档 |
| indexBlog | boolean | true | 是否索引博客 |
| indexPages | boolean | false | 是否索引页面 |
| docsRouteBasePath | string | string[] | "/docs" | 文档的基本Route路径.无需填写开头的"/".注意:对于docs-only mode,必须和你配置项中的内容相同,例如:routeBasePath``@docusaurus/preset-classic``"/" |
| blogRouteBasePath | string | string[] | "/blog" | 博客的基本Route路径.无需填写开头的"/" |
| language | string | string[] | "en" | 所有 lunr-languages 支持的语言,如 + zh ?. |
| hashed | boolean | | "filename"``"query" | false | 在获取索引时是否加入哈希索引(基于所有索引内容的哈希值,如果可用).设置为将哈希值保存在文件名中而非索引中.*.md``docsDir``blogDir``"filename" |
| docsDir | string | string[] | "docs" | 获取内容哈希的文档目录,它与项目的目录相关. |
| blogDir | string | string[] | "blog" | 与上一项相同但适用于Blog.docsDir |
| removeDefaultStopWordFilter | boolean | false | 有时人们(例如我们)希望将英语停止词作为索引,因为它们可能与编写文档相关. |
| removeDefaultStemmer | boolean | false | 如果您想以搜索性能为代价搜索任意位置的单词,请启用此选项。 |
| highlightSearchTermsOnTargetPage | boolean | false | 目标页面搜索词高亮显示. |
| searchResultLimits | number | 8 | 搜索结果限制. |
| searchResultContextMaxLength | number | 50 | 设置显示的每个搜索结果的最大字符长度. |
| explicitSearchResultPath | boolean | false | 是否在建议模板上显示标题的显式路径. |
| ignoreFiles | string | RegExp | (string | RegExp)[] | [] | 设置匹配规则以忽略某些routes.如果你想要完全匹配,请填入一个字符串,或者如果你想要部分匹配,请填入一个正则表达式.注意:无需填入网站基本网址. |
| searchBarShortcut | boolean | true | 是否启用键盘快捷键以在搜索栏中提示. |
| searchBarShortcutHint | boolean | true | 是否在搜索栏中显示键盘快捷键提示.如果您需要在快捷方式仍处于启用状态时隐藏快捷键提示,请禁用该选项. |
| searchBarPosition | "auto" | "left"``"right" | "auto" | 搜索栏应显示在导航栏的一侧。默认情况下,它会尝试根据您的docusaurus配置进行自动检测。 | |
| docsPluginIdForPreferredVersion | string | 当您使用文档的多实例时,请为搜索索引设置要用于检查首选版本的文档插件 ID. | |
| zhUserDict | string | 提供 zh 语言的自定义词典,see here | |
| zhUserDictPath | string | 为 zh 语言提供自定义词典的文件路径,例如:path.resolve("./src/zh-dict.txt") | |
| searchContextByPaths | string[] | 提供子路径列表作为单独的索引上下文,例如:它将通过这些路径创建多个索引.["docs", "community", "legacy/resources"] | |
| hideSearchBarWithNoSearchContext | boolean | false | 是否在未匹配索引上下文时隐藏搜索栏。默认情况下,如果设置,则与其不匹配的页面将被视为具有 ROOT 的搜索上下文。通过设置为 false,这些页面将被视为没有索引上下文,并且搜索栏将被隐藏searchContextByPaths``hideSearchBarWithNoSearchContext |
什么是Typora
Typora是一款一款由 Abner Lee 开发的轻量级 Markdown 编辑器和阅读器
下载地址:Typora 官方中文站 (typoraio.cn)
现版本收费,售价89,不过想要白嫖的话也很容易找到资源,这里就不细说获取方式了.
markdown应该都用过吧,我们Docusaurus中的文档就是用使用这种格式进行保存的,如果你不知道它的语法格式也没关系,Typora默认不使用源代码编辑模式,和写Word文档一样所见即所得,如果想查看源代码可以使用快捷键Ctrl+ /进行显示切换.
这样一来就可以在Docusaurus目录里新建文档再用Typora编辑,这样一来体验就非常不错了.
配置PicGo
不过还有一个问题,由于网站上的图片一般放在外部图床里会比较好,这样可以节省服务器资源,但是写文章的时候一个个上传图片,再复制链接,再填入到编辑器中实在是过于麻烦.不过可以使用PicGo + Typora解决这一问题.
这里使用sm.ms作为图床进行演示,用对象存储或者Github配置流程也大同小异,不多赘述.
源地址:PicGo
去Releases页面选择对应系统的版本下载即可,我用的是Windows就下PicGo-Setup-2.3.1-x64.exe
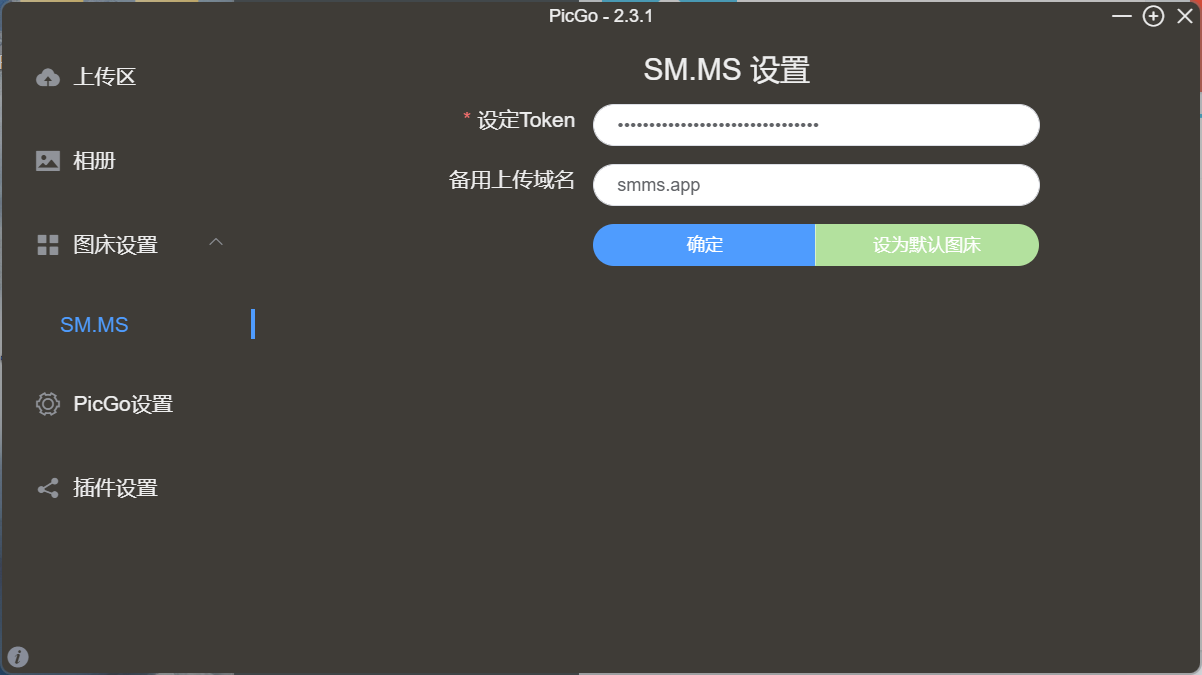
安装完成之后打开,选择图床设置里的sm.ms

这里需要我们设置Token,直接去官网登陆后再控制面板中申请就行了:API Access - SM.MS
由于原始域名sm.ms国内访问首先,可以使用smms.app进行访问,将备用上传域名也设置为这个就不会因为无法访问导致上传失败了.
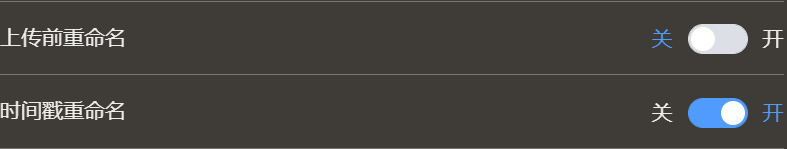
为了防止图片的文件名相同导致上传失败,建议将时间戳重命名给打开,如果你想自己来,可以打开上传前重命名,这样再每次上传一张图片之前都会提示你让你更改文件名.

至此,PicGo就完成设置了,把它关掉也无妨,在需要的时候Typora会帮我们自动启用的.
配置Typora
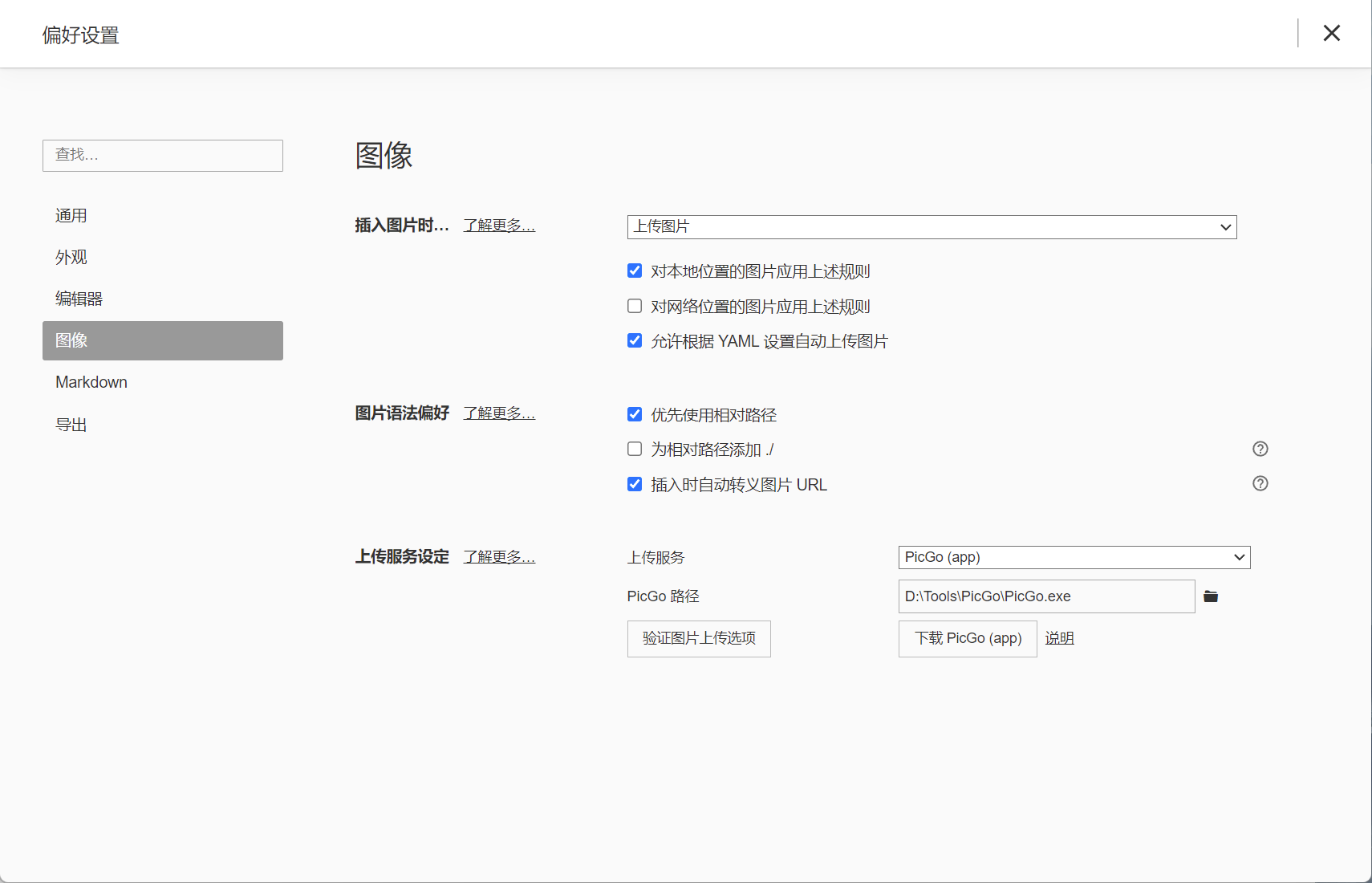
打开文件>>偏好设置>>图像
将插入图片时行为设置为上传图像,勾选对本地图片应用,允许自动上传,或者直接根据下图设置即可.
最重要的是配置上传服务,由于我们刚才安装的PicGo是图形界面的版本,因此在上传服务中选择PicGo(app),将路径设置为你刚才安装路径下的可执行文件.
接下来可以点击验证图片上传选项进行测试,看是否能够成功上传,如果可以就说明可以正常使用了.
不过还有一种可能,在验证图片上传选项时一直失败,但是在编辑文件时插入图片又能够成功上传,虽然我搞不清楚为什么,不过能用就行.

这样一来,在编写markdown文本的时候插入的图片全都会自动上传到图床并且将本地路径替换为网络链接,简直不要太爽.大大节省了往图床上扔图片的时间.
现在就可以利用Docusaurus+Typora+PicGo实现文档撰写发布的丝滑流程,如果还想实现自动化提交到服务器,也可以部署Git来实现.
